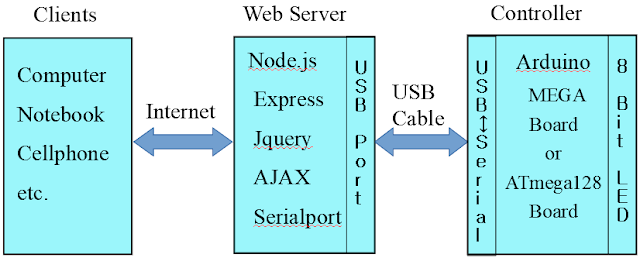
- Web 환경에서 Controller의 LED를 원격 제어((Remote LED Control)) 하기 위한 환경
- Client 측 Web browser에 Web page 전송하기
- Serial Port 검색(Listing) 하고 Open/Close 하기
- Controller의 Serial port에 R/W 하기
- Web 환경에서 Checkbox를 이용한 원격 LED 제어(Remote LED Control)
- Web 환경에서 원격 제어 관련 페이지
- Client Side
- 개인용 컴퓨터(PC), Notebook, 휴대폰과 같이 Web Browser를 사용 할 수 있는 단말기를 사용하여 원격지에 있는 장치를 제어 한다.
- Google Chrome, Microsoft Explorer과 같은 Browser를 사용하여 제어 장치의 상태를 모니터 하고 제어 한다.
- Server Side Tool
- Node.js
- Express web framework
- jQuery
- AJAX
- Node Serialport
- Microcontroller
- 이 과제에서는 AVR Microcontroller(ATmega128 Board or Arduino Mega Board(ATmega2560))를 사용 한다.
Node.js를 설치할 수 있는 컴퓨터를 Web server로 사용한다.
Web server로 사용할 수 있는 컴퓨터 예: PC, Raspberry Pi 등
- Client 측에 표시될 index_web_start.html File을 Client에 전송 하기
- 아래 프로그램은 Client 측의 Request에 응답 하여 index_web_start.html File을 Client에 전송하는 프로그램 예 이다.
- D:\node_js>server_web_start.js에 아래의 프로그램을 저장 한다.
- 아래 File(index_web_start.html)을 Down load 하여 D:\node_js 폴더에 저장 한다.
- DOS Command Window에서 D:\node_js>node server_web_start.js 를 시행 한다.
- Client 측에서 Web browser에서 아래와 같이 server 측에 접속 한다.
- 아래와 같이 index_web_start.html 이 Web browser에 표시 된다.
Client 측에서 Web browser를 사용 하여 Server에 접속( get Request로 url이 Server 측에 전송 된다.) 하면 Client 측에 표시될 .html File을 Client에 전송 한다.
server_web_start.js Download 하기: "server_web_start.js"
index_web_start.html Download 하기: "index_web_start.html"
http://localhost:8080/index_web_start.html
주: 위 Web Page(index_web_start_html)는 아직 Serial Port와 LED를 제어하는 JavaScript 코드를 포함하지 않은 상태이다.
- Serial port의 목록을 확인 하고 Port를 선택 하여 Open/Close 하기
- 아래 프로그램은 Client 측의 Request에 응답 하여 Serial port의 목록을 확인 하고 Port를 선택 하여 Open/Close 하는 index_serial_open.html File을 Client에 전송하고, Client 측 요구에 의 하여 Serial port를 Open/Close 하는 프로그램 예 이다.
- D:\node_js>server_serial_open.js에 아래의 프로그램을 저장 한다.
- Web browser에 표시(Browsing) 될 아래 File(index_serial_open.html)을 Download 하여 D:\node_js 폴더에 저장 한다.
- DOS Command Window에서 D:\node_js>node server_serial_open.js 를 시행 한다.
- Client 측 Web browser에서 아래와 같이 server에 접속 한다.
- 아래와 같이 index_serial_open.html 이 Web browser에 표시 된다.
- AVR Microcontroller(ATmega128 Board or Arduino Mega Board(ATmega2560))의 Serial Port(경우에 따라 USB <-> Serial 변환 모듈을 사용 할 수 있다.)를 Server와 연결 한다. 열결 하고자 하는 Serial Port가 사용 가능한 상태 이어야 한다.
- Serial port listing Select Box에서 접속 하기를 원하는 Port를 선택 한다..
- 'COM Port Open 하기' 버튼을 Click 하고, 이 페이지에서 Open 메세지를 확인 한다.
- 'COM port Close 하기' 버튼을 Click 하고, 이 페이지에서 Close 메세지를 확인 한다.
Client 측에서 Web browser를 사용 하여 현재 사용 할 수 있는 Serial port의 목록을 확인 하고 원하는 Port를 선택 하여 Open/Close 하는 예 이다.
server_web_start.js File 보기와 Download 하기: "server_serial_open.js"
index_web_start.html Download 하기: "index_serial_open.html"
http://localhost:8080/index_serial_open.html
COM Port를 선택 하기전 Web Page
COM Port를 선택 하고 COM Port를 성공적으로 Open 한 경우의 Web Page. 이 예에서는 COM6 를 선택 한 경우 이다.
- Server에서 Controller에 Data input command를 보내고, Controller로 부터 Port data를 전송 받기
- 아래 프로그램은 Client에서 전송된 Serial Port를 Open 정보를 받아 Serial Port를 Open 하고, Cintroller에 Data input command 명령을 전송 한다. 또한 Controller 측 Terminal(Console)에서 Data를 입력 하면 이 값을 받아 DOS Command Window에 출력 한다.
- D:\node_js 폴더에 아래 프로그램을 저장 한다.
- Web browser에 표시(Browsing) 될 아래 File(index_serial_IO.html)을 Download 하여 D:\node_js 폴더에 저장 한다.
- AVR Microcontroller(ATmega128 Board or Arduino Mega Board(ATmega2560))에 아래 프로그램을 Download 하여 설치( Atmel Studio 7을 이용 하여 Build 하고 AVR Microcontroller에 Download 함) 한다.
- AVR Microcontroller에 설치된 Serial port Input/Output 프로그램을 실행 한다.
- DOS Command Window에서 D:\node_js>node server_serial_IO.js 를 실행 한다.
- Client 측 Web browser에서 아래와 같이 server 측에 접속 한다.
- index_serial_IO.html 이 Web browser에 표시 되면 이 Web page를 사용 하여 Serial port를 Open 한다.
- AVR Microcontroller(ATmega128 Board or Arduino Mega Board(ATmega2560)) 측 Terminal에서 Data를 입력 하면 Server 측에 Data가 전송되고, Server에 수신된 Data는 Server 측 DOS Command Window에 표시 된다.
Client 측에서 Web browser를 사용 하여 Server의 Serial Port를 선택 하여 Open 하면 Controller에 PD( Port data input command) 명령이 Controller에 전송 된다. 이 때 Controller 측 Terminal(Console)에서 LED에 설정 할 Data를 입력 하면 이 값이 LED에 표시 되고, Server에 전송되어 Server 측 DOS Command Window에 출력 된다.
server_serial_IO.js File 보기와 Download 하기: "server_serial_IO.js"
index_serial_IO.html Download 하기: "index_serial_IO.html"
Arduino Mega Board에 설치할 프로그램 Download 하기: "serialport_IO_mega.zip"
AVR ATmega128 Board에 설치할 프로그램 Download 하기: "serialport_IO_128.zip"
AVR Microcontroller에 설치할 프로그램의 중요 부분 보기: "serialport_IO_mega_main_c.txt"
http://localhost:8080/index_serial_IO.html
Microcontroller와 Server 사이의 Data 송수신 실험 결과
| Microcontroller 측 Terminal Window 예 | Server 측 DOS Command Window 예 |
|---|
- Web 환경에서 원격지(Remote)에 있는 AVR Controller(LED) 제어 하기
- 아래 프로그램은 Web browser로 부터 Checkbox의 상태를 전송 받아 Serial 통신을 이용 하여 Controller에 전송 하고, Controller 측 LED의 상태를 Serial 통신을 이용 하여 전송 받아 원격지에 있는 Web browser에 전송 한다.
- D:\node_js에 아래 프로그램(server_checkbox_event.js)을 저장 한다.
- Web browser에 표시(Browsing) 될 아래 File(index_checkbox_event.html)을 Download 하여 D:\node_js 폴더에 저장 한다.
- AVR Microcontroller(ATmega128 Board or Arduino Mega Board(ATmega2560))에 아래 프로그램을 Download 하여 설치( Atmel Studio 7을 이용 하여 Build 하고 AVR Microcontroller에 Download 함) 한다.
- AVR Microcontroller에 설치된 LED control 프로그램(Arduino Mega Board 인 경우 node_js_led_mega, ATmega128 Board 인 경우 node_js_led_128)을 실행 한다.
- DOS Command Window에서 D:\node_js>node server_checkbox_event.js 를 실행 한다.
- Client 측 Web browser에서 아래와 같이 server 측에 접속 한다.
- index_checkbox_event.html 이 Web browser에 표시 되면 이 Web page를 사용 하여 Serial port를 Open 한다.
- Web page checkbox에서 Turn on 하고자 하는 LED 위치를 Check 하고 "Checkbox의 상태를 LED에 표시 하기" Button을 Click 하면 Controller의 해당 LED 가 Turn on 된다. "LED의 상태를 Checkbox에 표시 하기" Button을 Click 하면 원격지에 있는 LED의 상태가 Web browser의 Checkbox에 표시 된다.
Client 측에서 Web browser를 사용 하여 원격지(Remote)에 있는 Controller의 LED를 제어 한다. "Checkbox의 상태를 LED에 표시 하기" Button을 Click 하면 Client 측 Web browser의 Checkbox의 상태가 원격지에 있는 LED에 설정되고, "LED의 상태를 Checkbox에 표시 하기" Button을 Click 하면 원격지에 있는 LED의 상태가 Web browser의 Checkbox에 표시 된다.
이 예는 원격지에 있는 Controller를 Web 환경에서 제어 하는 예로 LED의 연결 Port에 LED 대신 모터, 조명기구, 기타 제어 대상 장치를 연결 하면 다양한 장치의 원격제어에 이용 할 수 있다.
server_checkbox_event.js File 보기와 Download 하기: "server_checkbox_event.js"
index_checkbox_event.html Download 하기: "index_checkbox_event.html"
AVR ATmega128 Board에 설치할 프로그램 Download 하기: "node_js_led_128.zip"
Arduino Mega Board에 설치할 프로그램 Download 하기: "node_js_led_mega.zip"
AVR Microcontroller에 설치할 프로그램의 중요 부분 보기: "node_js_mega_main_c.txt"
http://localhost:8080/index_checkbox_event.html
LED 제어에 사용 하는 Web page 예
- Raspberry Pi 보오드와 node.js를 이용한 원격 제어(Remote control)
- ESP8266/ESP32 Module(WiFi)을 이용한 원격 제어(Web server) - MicroPython